Thanks to your feedback, Roblox is committed to making mobile game development as effortless as possible. We’ve been doing a lot of work behind the scenes, chatting with some of our top community members and builders about the biggest features they’d like to see implemented as we march forward in our mission to become an authentically mobile company. We’ve heard a lot of great ideas from you over the past few months, and today, we’re excited to finally share news about our latest projects!
We have recently shipped an upgraded version of our mobile emulator in Studio, as well as a new in-game profiler to help give you a quick summary of your game’s real-time performance. These features are now live, so try them out today and let us know what you think! Hit the jump for all the juicy details.
Introducing the Revamped Roblox Emulator in Studio
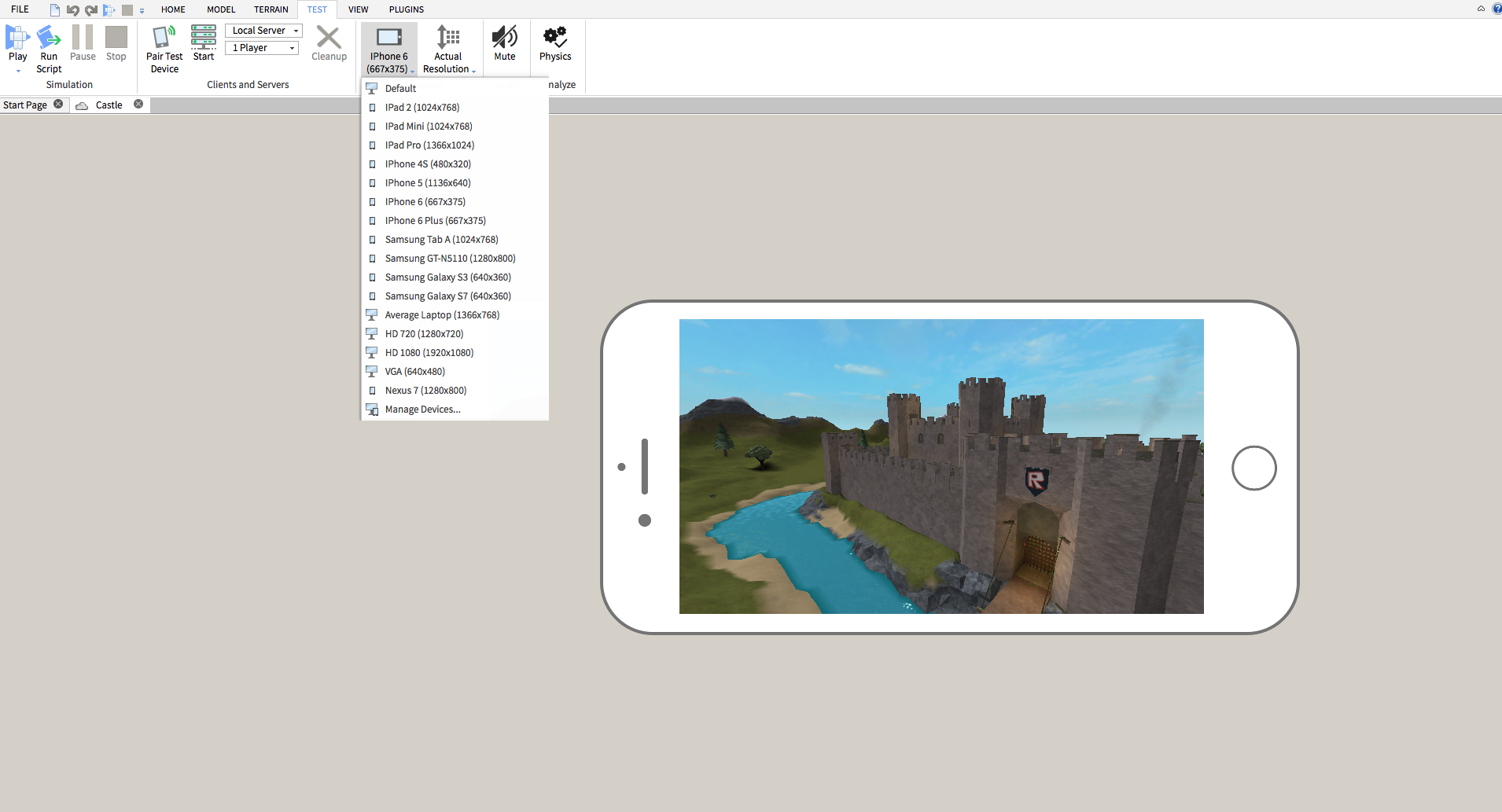
Developing, testing, and debugging games for a wide range of mobile devices is now easier with our newly enhanced emulator in Studio. This feature allows you to emulate the screen and touch interface (but not the hardware) of several mobile devices. With just a few clicks, you can immediately get a sense of what a mobile player would see once they boot up your game. In Studio, simply navigate to the Test panel, then use the drop-down menu in the Emulation section to select a device. We’ve made a lot of improvements to the emulator, so here’s the full list of changes:
- Comprehensive Device List: You can now browse a complete list of relevant iOS devices, plus sample Android tablet and phone devices.
- Resolution: We give a screen resolution for each device. Note that this is the resolution your game will run on that device; not necessarily the resolution of the device screen.
- Scaling: You can view devices in “actual pixels” (if a 640×480 device will take up 640×480 pixels on your screen), or in “physical size” (we present the screen at approximately the size it would be in real life, in inches).
- Scrolling: When you opt to emulate a device whose screen is larger than the viewport widget in Studio, you can now use scrollbars to pan around the viewport area (as opposed to just growing the entire Studio window to make room for a larger viewport).
- Wireframe: We provide a wireframe around our core set of mobile devices. This provides context on how the game will look and feel on an actual device.
- Mobile UI: When emulating a mobile device, the keyboard/mouse controls (WASD keys, right-click to look around) are disabled and the mobile controls are enabled (virtual analog stick, jump button, left mouse (swipe) to look around).
- Scripting Accuracy: When emulating a mobile device, the UserInputService functions and values act as they would on a mobile device (GetLastInputType, XXXEnabled, TouchStarted).

Meet the new and improved emulator. The wireframe shows you what your game looks like on a mobile device.
We have lots of other updates planned in the future, so stay tuned for even more enhancements coming soon.
Quick Profiler Adds At-A-Glance Performance Stats
Want to get real-time stats on how well a game is performing on your device? Try out our new quick profiler! This handy in-game tool gives you immediate access to an array of useful stats that you can use to quickly identify areas that may need tweaks to improve performance.

The Quick Profiler appears on the top of the screen to give you a brief summary of your game’s performance.
Each value uses a very rough “target value” to give users feedback on whether they are doing fine (green), potentially in trouble (yellow), or really in trouble (red). Clicking on one of the stats opens up a view panel containing a graph with more detailed information about the current value, the target value, and the average value. Although you can use this tool while testing your game in Studio, we recommend using it while you’re running the actual game on the intended device to get a better read on performance.
Once you’re in-game, you can enable this tool by clicking on the hamburger menu on the top left of the screen (or by hitting the Escape key), selecting “Settings,” then using the on/off toggle next to “Performance Stats.”
We hope you enjoy these new tools! Stay tuned for more exciting updates coming soon!