Blog Archive
As part of our mission to become an authentically mobile company, our goal is to provide Roblox developers with best-in-class debugging tools on iOS and Android platforms. With our newly updated mobile Developer Console, you’ll be able to zap those bugs and have a much smoother experience on smartphones and tablets.
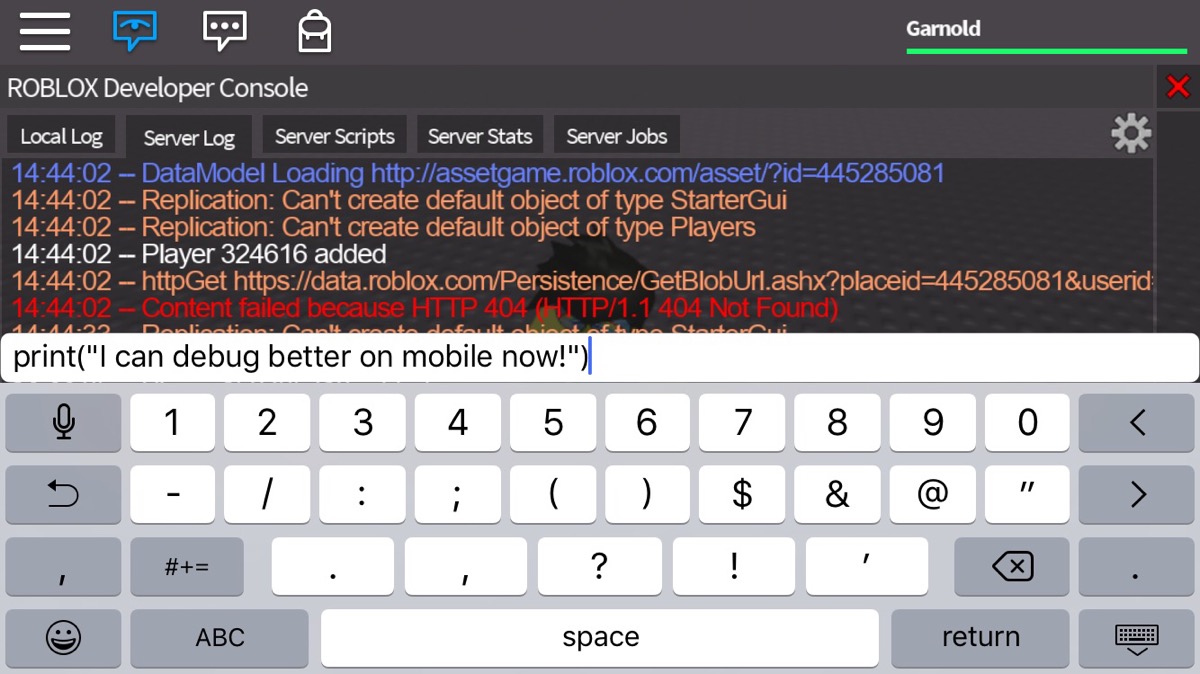
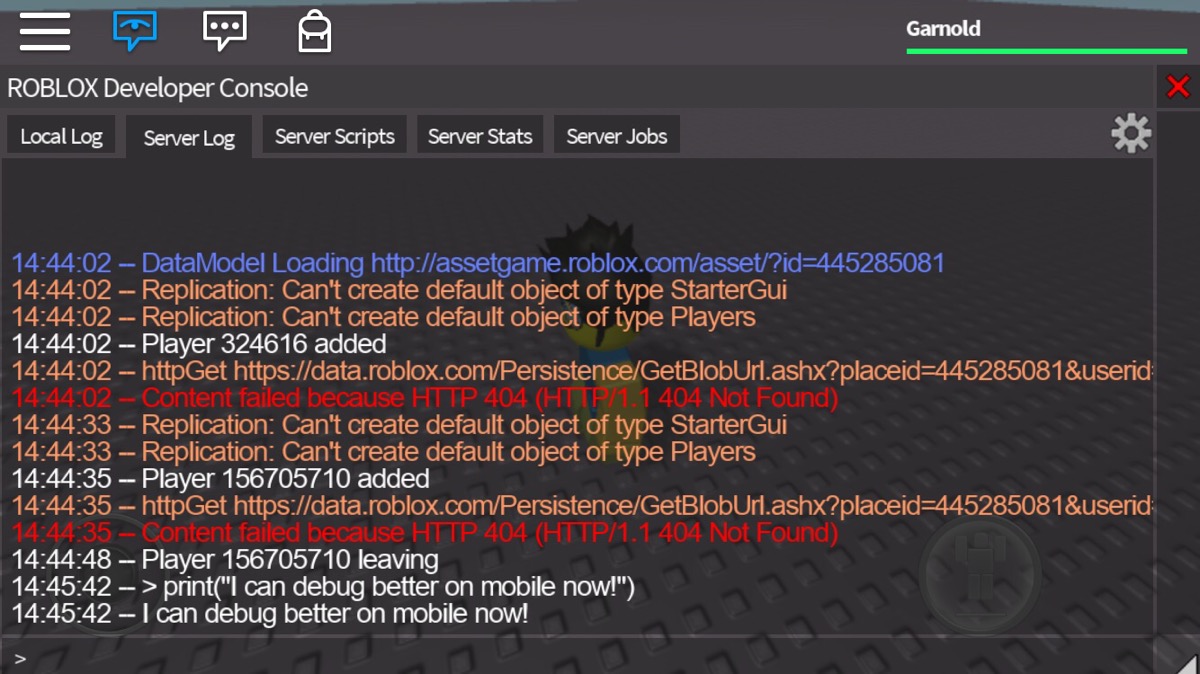
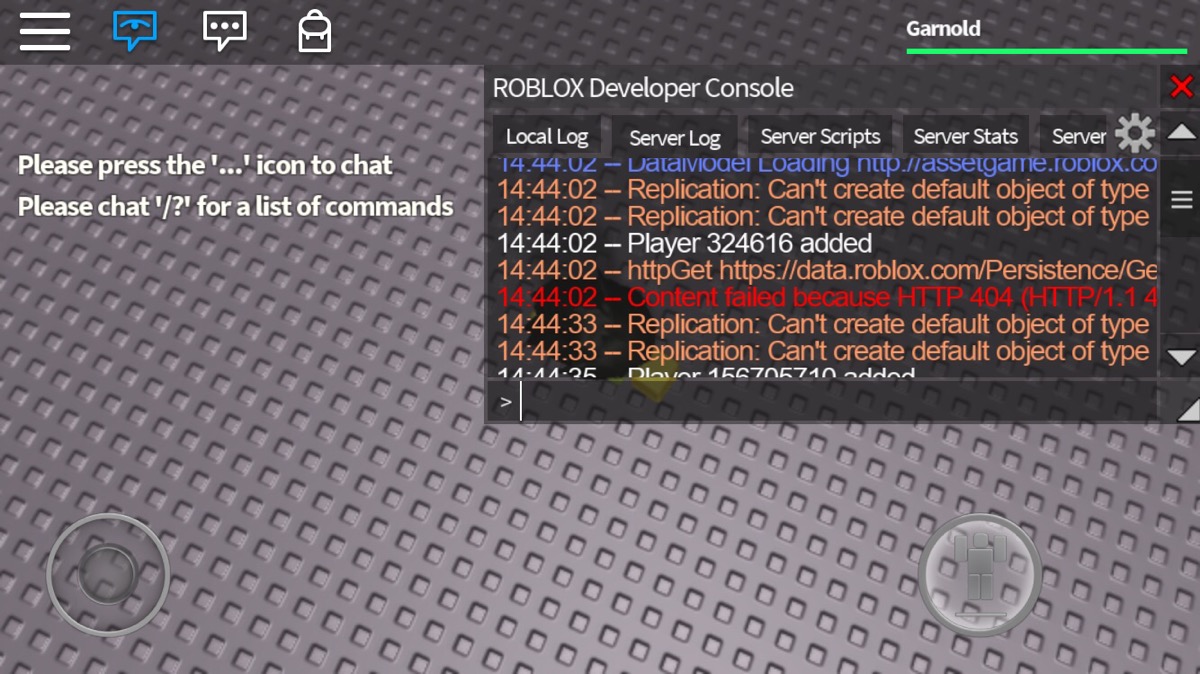
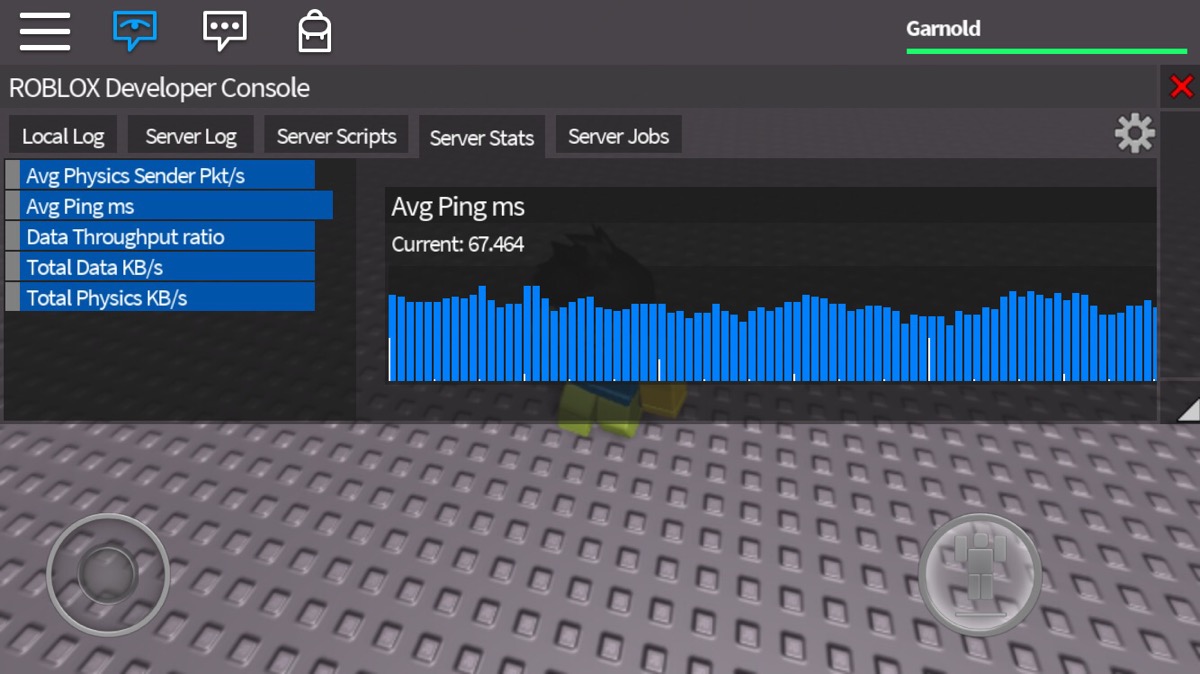
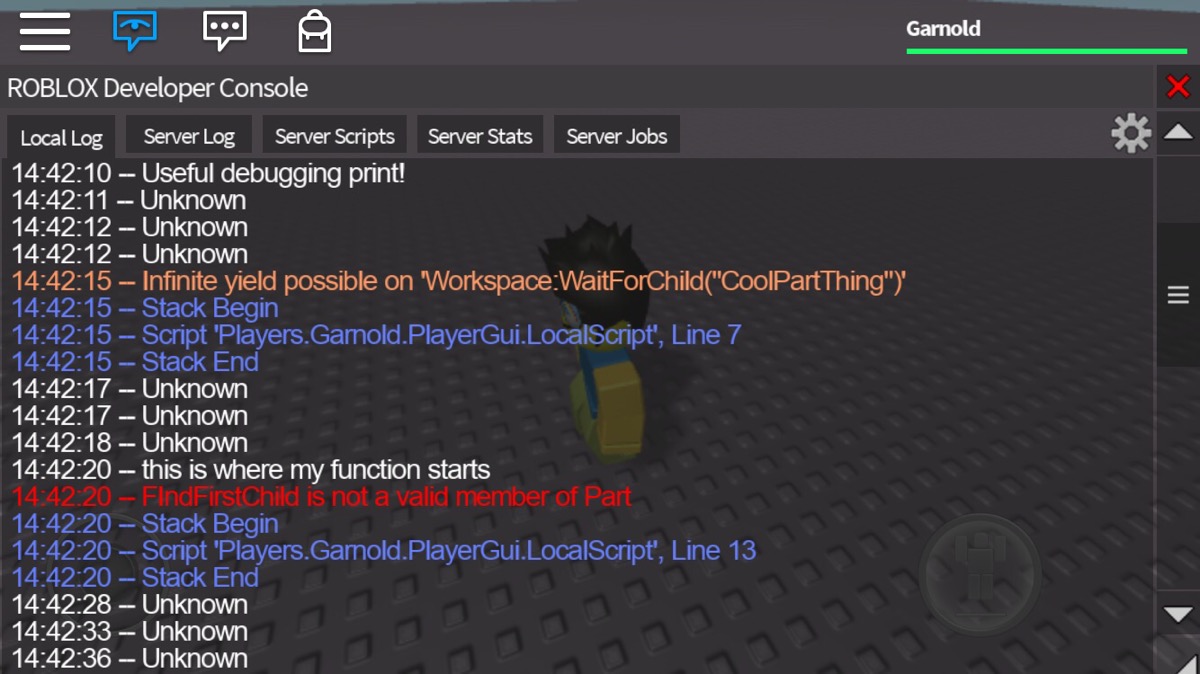
While we’ve done a lot of work to make sure the Developer Console is a valuable and practical tool for both computers and mobile devices, we wanted to improve how the output window was displayed on smaller screens. On mobile, you can now drag the output window around the screen and resize it to your liking by pulling the tab on the bottom right. It will also always be large enough to view all the buttons in the menu (Local Log, Server Log, Server Scripts, Server Stats, and Server Jobs). We expect that these features will help with readability and accommodate different screen sizes.





If you need help understanding how to use the Developer Console, we’ve prepared an in-depth guide on the Wiki that gives a brief overview of its mechanics.
We hope that this update makes it more convenient for developers to accurately track and fix errors quickly and easily on iOS and Android platforms. Stay tuned for more upcoming mobile improvements and other enhancements coming soon!