Blog Archive
The ROBLOX animation system has recently received yet another powerful update. I am pleased to announce that five easing styles have been enabled for all developers on PC and Mac, providing animations with smoother transitions, more organic movements, and greater performance. Now it’s easier than ever to bring your characters to life!
Complex animations are at the core of every top tier gaming experience. They allow you to truly capture how a 3D model would look and behave in a real-world scenario. Animators use easing styles to determine the interpolation method to be used when transitioning between two different poses, or key frames. In other words, it’s a much more efficient way to define how your animations should look and feel. With easing styles, developers now have access to another set of diverse tools to easily create intricate, life-like animations in a shorter amount of time.
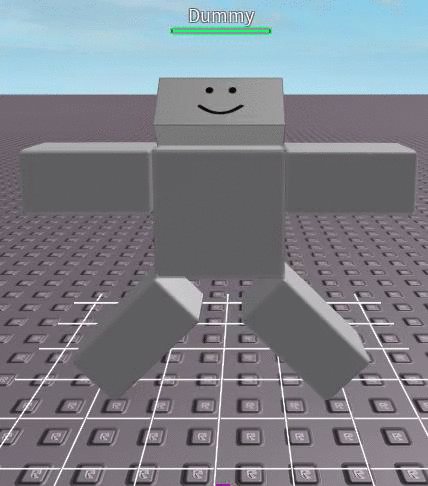
The torso uses Elastic, arms use Bounce, and legs use Cubic! Check it out here. Simply join and click.
We currently support the following five easing styles: Linear, Cubic, Constant, Elastic, and Bounce. Each individual joint on a character model can have its own easing style per key frame.
Let’s explore each easing style in greater detail and see how they look in-game:
Linear
This is the default behavior. Linear allows the animation to interpolate at a consistent speed from point A to point B.
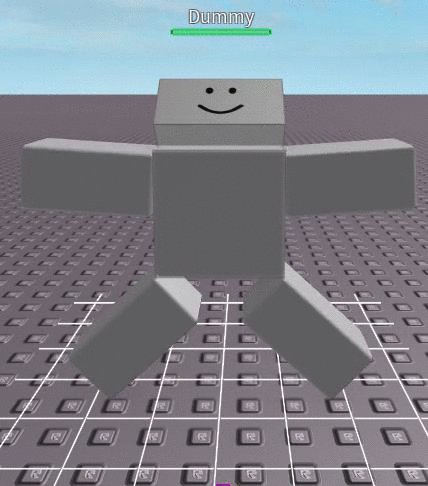
Cubic
Cubic accelerates or decelerates to the end position. It also allows for a smoother interpolation from beginning to end.
Constant
Constant instantly jumps to the next key frame. It will either snap at the beginning, middle, or at the end of the interpolation, depending on the easing direction the user sets.
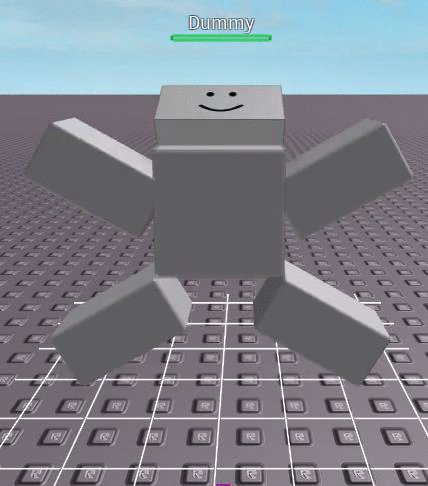
Elastic
Elastic is my personal favorite easing style. It extends past the target key frame and creates a springy effect, much like a rubber band.
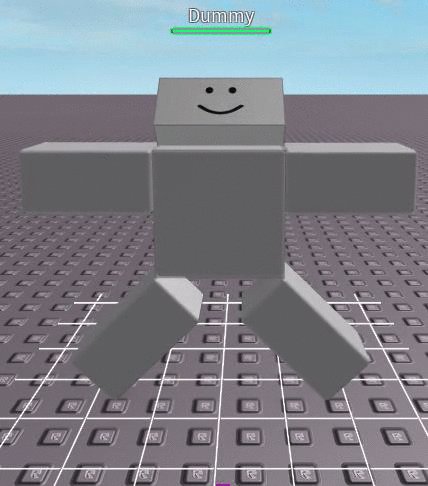
Bounce
Just as the name implies, Bounce reaches the next key frame and then springs back. It doesn’t overextend past the target key frame like Elastic does.
For more information about these easing styles and how to implement them in your game, read our Dev Forum post by clicking here. We hope you have fun playing around with these new animation easing styles! Check them out in the Animation Editor now.