Blog Archive
ROBLOX is going increasingly mobile and, as evidenced by the 1.2 million new mobile installs this summer, our mobile player numbers are rising quickly. That being the case, we have added a new configuration option for game developers that allows them to choose the platforms (desktop, tablet, and phone) on which their games are supported. What’s even cooler is that this configuration is helping to shape the way we display games on different devices — for example, if your game is popular but simply isn’t meant to be played on phones, you can use this feature to prevent it from displaying to people playing ROBLOX on such devices. These things all come together to make for a better mobile experience with more mobile-friendly games.
To access these settings, start by going to the Develop page. Use the dropdown gear next to any of your games and click “Configure.” Then, under the “Access” tab, select the playable devices for your game.
While we’re on the subject of mobile gaming, it’s worth taking a look at TylerMcBride’s recent physics-based game, Super Bomb Survival. The game is not only great on desktops, but tablets and phones as well. We asked him how he was able to achieve such good performance and playability — even when publishing one game across multiple platforms. If you’re looking to optimize your game for cross-platform play, we recommend reading these tips, straight from the developer.
Make it mobile!

With a few steps, you can make your game playable on anything! Well, almost anything. ROBLOX doesn’t support toasters yet.
Hello! TylerMcBride here. I’m the creator of Super Bomb Survival. I’d like to talk about a few methods I used while building my most recent game that will help you make better games in the future! In general, it’s all about mobile compatibility, something that will ensure that everyone who plays your game will be able to access all of its features without any restrictions, no matter what platform they’re playing on.
ROBLOX is an incredible tool that does something not many other creation platforms do: allow you to publish your game to all supported platforms instantly with the click of a button. This feature is incredibly handy, but there are a few things you can do to make sure your mobile users have a quality experience with your games.
First things first: GUI scaling
When working with GUIs, it’s important to make sure that they scale to fit any screen size a player might be using. To quickly test this out, you can play your game on desktop, grab the corner of your ROBLOX window, and shrink or stretch it. Do your GUIs grow and shrink with the window? If not, it’s time to try out GUI scaling!

Notice that the scaled GUI stays in relatively the same spot on the smaller screen, but the Offset GUI moves closer to the bottom of the screen and doesn’t resize.
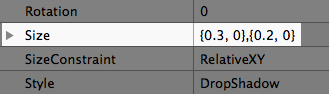
Some of you more experienced creators might already be familiar with GUI scaling. For people new to GUI, the difference between Scale and Offset can be confusing. When you look at the Size or Position value of a GUI object, you’ll see four numbers.
These numbers are separated by brackets. The first number in each bracket is the Scale value, and the second is Offset. The brackets represent horizontal and vertical size/position, respectively.
If you haven’t played with Scale before, try it out! Experiment with the values in Studio and see how they react to your window being stretched or shrunk. It can make all the difference when some of your players might be using mobile devices that have smaller screens than desktop or laptop monitors. Remember to mix and match the Position and Scale values together to find a combination that works best for your game.
For more information on GUIs, check out this tutorial. I’ve always found that the easiest way to figure out something is to just fiddle with it for a bit!
Mobile controls
Another key thing that helps mobile gamers play is making sure they have access to all the same abilities desktop gamers do. You can accomplish this by using one of ROBLOX’s built-in features, ContextActionService. It can be complicated, but I have uploaded an example place for you to pick apart. Take a look at it if your game uses keyboard commands — it will allow you to create touch buttons that will make mobile users able to do the same thing without a keyboard. If you have any more questions, I recommend looking at the ROBLOX Wiki!

On mobile devices, Super Bomb Survival has a “Use Skill” button next to the jump button. This doesn’t appear on desktop players’ screens; they use the F key instead.
Performance considerations
Before we wrap this up, there’s one more thing I’d like to cover! First, you should know that it can be nice to optimize your game to run smoother on certain devices. Super Bomb Survival, for example, is a very action-packed, physics-based game, and it may not run as well on older devices or computers. Because of this, I added a “low lag version” teleport to the game’s lobby. This version of the game only uses simpler maps and has much less decoration in the lobby. Slower computers and older mobile devices have a much easier time running this version. If your game is on the demanding side, give something like this a try!
Not all games can work on mobile. Sometimes you might be working on a project that’s simply too huge or complex to convert to a mobile setting properly. And that’s okay! It’s always a good idea to try and make sure all of your players can get your game to work on whatever platform they enjoy, though. A little support goes a long way! And don’t forget there are developer features that reward you for having mobile players, such as the recently added mobile video ad feature. I plan to add support for this to Super Bomb Survival soon!
Keep these methods in mind when you’re working on your projects. And remember; if it’s possible, make it mobile!