Blog Archive
At ROBLOX, we believe user experience is of the utmost importance. Today, ROBLOX Software Engineer, Navin Lal, tells us about how ROBLOX is building a faster, more responsive website with the help of MVC and a new pagelet architecture.
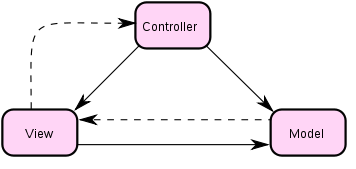
The ROBLOX website is built on top of Microsoft’s ASP.NET. Originally a Web Site project built for ASP.NET 2.0, the site has undergone several upgrades since, most notably an upgrade from ASP.NET 2.0 to 4.0 and a conversion to a Web Application project. Our next big upgrade will be to add support for ASP.NET MVC. As you may know, MVC is a software design pattern that separates an application into three roles: models, views, and controllers.
Here is a deeper look at MVC:
- Models encapsulate the core logic of the application, such as persisting state and performing actions to alter its state.
- Views make up the user interface. They present model data and are the entry points for users to interact with the application.
- Controllers are responsible for processing user input and coordinating interactions between models and views.

MVC enforces a clean separation of concerns that makes it easy to develop, test, and maintain each role independently.
For some time, we have been using ASP.NET MVC to develop components apart from the main website. The original services built to support the iPhone app were built with MVC 2. Because it provides a flexible routing system that maps naturally to RESTful services, all of our core data and API services are developed on top of MVC 3.
We knew that we wanted to use MVC for the website, but there was a problem. At over 3800 files (that’s excluding the majority of our data/business logic code, which are in separate assemblies), the website is big and migrating everything to MVC would be a monumental task. Like everything we do at ROBLOX, we chose to take an iterative approach. Since MVC and Web Forms are able to be run side by side in a single project, we decided to build new features in MVC and gradually migrate over older features as we update them.
MVC 3 will help us eliminate a lot of boilerplate code and will make unit testing easier since it has excellent support for dependency injection and inversion of control. This translates to faster development of features and a higher level of quality. The framework is designed to be completely extensible so we will be able to customize the site to our player’s exact needs. Thus far, the only thing we have added is our own attribute routing system after being convinced by Kevin Montrose of Stack Exchange.
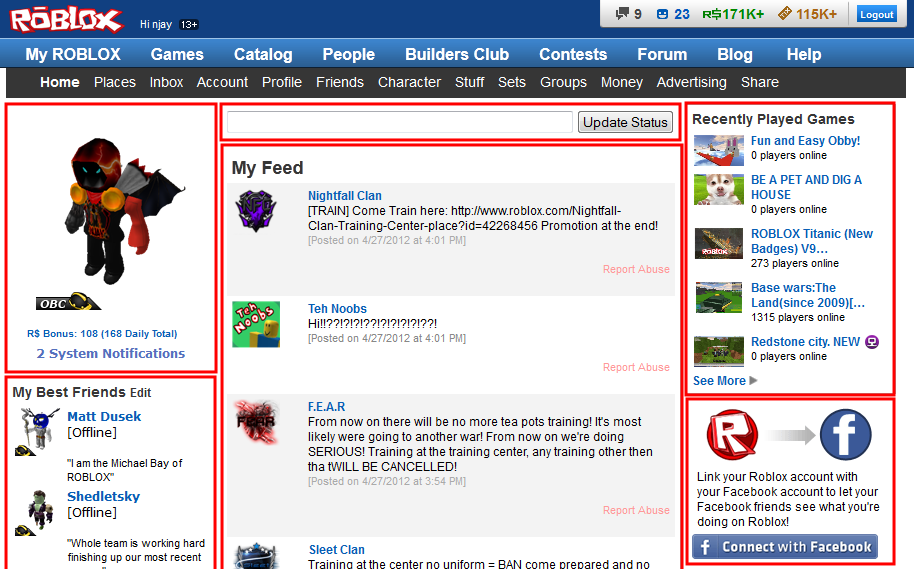
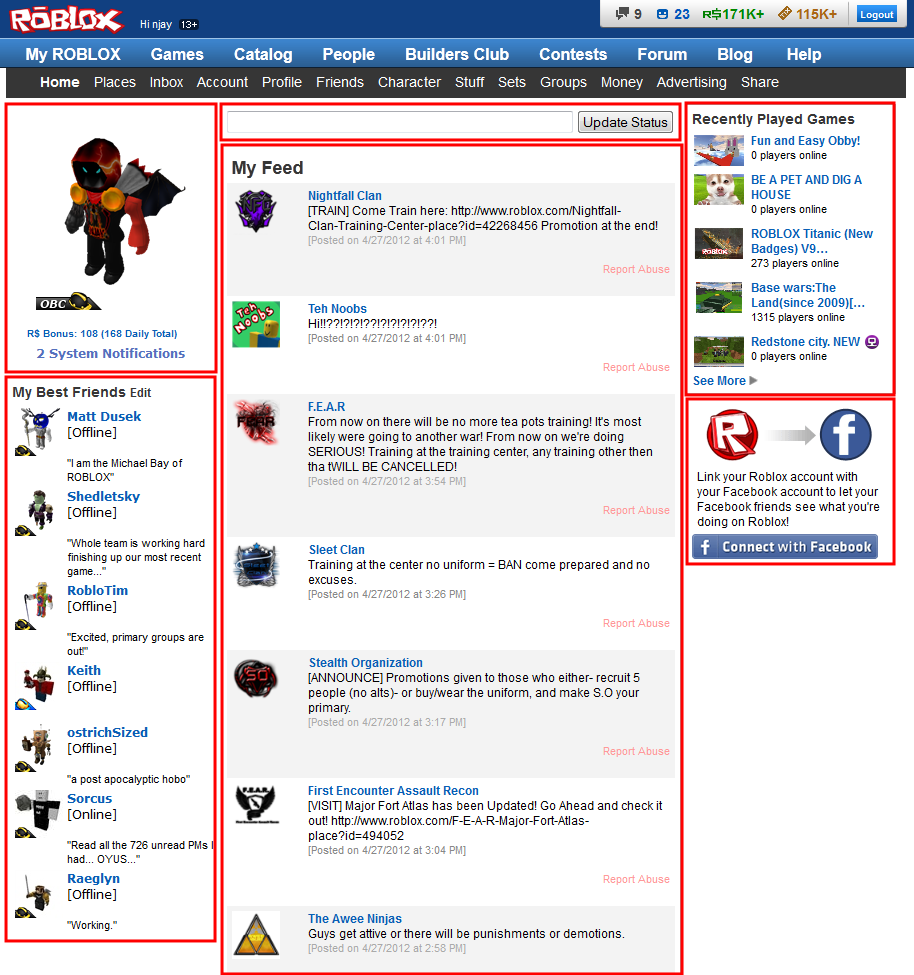
Migrating to an MVC site brings ROBLOX into the modern era of web development, but we’re planning on going beyond this and into cutting edge territory. We’re building a pagelet infrastructure akin to Facebook’s BigPipe. If you’re unfamiliar with pagelets, the idea is to break up a single web page into small parts that can be served independently.
Here is an example of what this looks like.
Conceptually what is happening is that every red box now loads separately and in parallel. Before, the entire page was essentially one big red box – it loaded all at once in a sequential manner. Processing all the content in parallel should decrease page load time and increase website responsiveness.
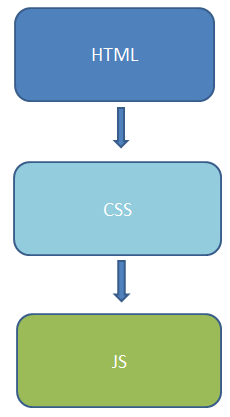
The traditional model for serving web pages starts with the browser making a request to the web server. The web server will process the request, gather any necessary data from databases or services, take any actions, and then render the appropriate content before sending a response. The browser will construct the DOM from the HTML, download and apply any CSS, and then download and execute any JavaScript synchronously.
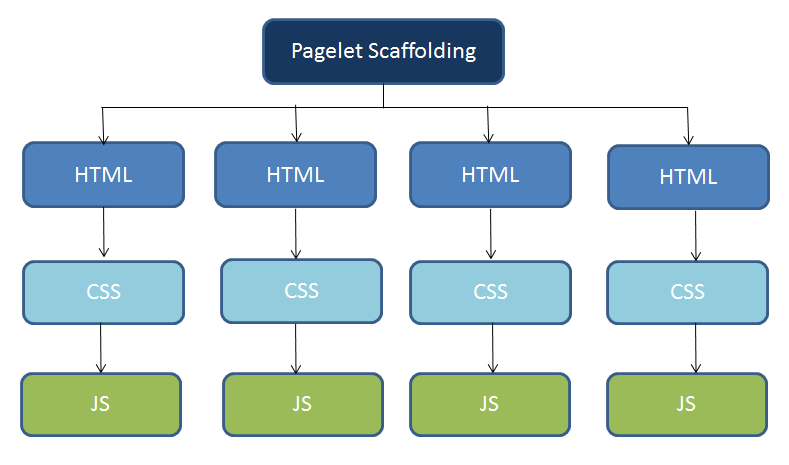
 In a pagelet model, the web server gathers only the bare minimum to serve the request, and then it renders back a page that is mostly static with scaffolding for the pagelets. Each pagelet is then fetched in parallel.
In a pagelet model, the web server gathers only the bare minimum to serve the request, and then it renders back a page that is mostly static with scaffolding for the pagelets. Each pagelet is then fetched in parallel.
 Despite the cost of extra resources, parallelizing has obvious advantages for speed, and it also isolates each component so they don’t end up blocking one another. For example, let’s say you have a page that needs to fetch data from several different data sources. In a traditional model, if one of those sources is slow, the entire response will be blocked, and the whole page will load slowly. With pagelets, only the components depending on the slow data source would be affected; everything else would load normally. Pagelets allow for a fast initial page load with additional dynamic content loaded in as it becomes available.
Despite the cost of extra resources, parallelizing has obvious advantages for speed, and it also isolates each component so they don’t end up blocking one another. For example, let’s say you have a page that needs to fetch data from several different data sources. In a traditional model, if one of those sources is slow, the entire response will be blocked, and the whole page will load slowly. With pagelets, only the components depending on the slow data source would be affected; everything else would load normally. Pagelets allow for a fast initial page load with additional dynamic content loaded in as it becomes available.
To support pagelets, we’ve built a JavaScript loader capable of lazy-loading resources asynchronously. This allows us to load and execute scripts at the exact moment they are needed instead of loading everything at the beginning. We’re also adding support for defining re-usable modules, which is loosely based on the Asynchronous Module Definition spec. Modules have the ability to list their own dependencies and make dependency management for JavaScript files much easier, which is almost a prerequisite for loading scripts asynchronously.
The migration to MVC and pagelets brings ROBLOX to the forefront of web development. This has been a large technical investment for us, but it will pay off greatly in terms of developer productivity, site performance, and most importantly, user experience.