Blog Archive
 Dictionary.com defines “interpolate,” in mathematical terms, as inserting, estimating, or finding an intermediate term in a sequence. As dry as it sounds, it’s the reason objects are moving more smoothly in ROBLOX. Software Engineer Yunpeng Zhu is here today to explain how he improved ROBLOX’s physics interpolation, and to share some telling video evidence.
Dictionary.com defines “interpolate,” in mathematical terms, as inserting, estimating, or finding an intermediate term in a sequence. As dry as it sounds, it’s the reason objects are moving more smoothly in ROBLOX. Software Engineer Yunpeng Zhu is here today to explain how he improved ROBLOX’s physics interpolation, and to share some telling video evidence.
Anytime you take a video game online, there will be latency. The trick, for ROBLOX and other game developers, is to find efficient ways to manage the latency and keep players from perceiving it as lag – a freeze or slowdown in gameplay caused by a break in the flow of information between server and player.
Prioritizing physics objects
The latency challenge is unique for ROBLOX because each user-generated game can have thousands of physically simulated parts. The game server must constantly send data for these parts, such as position and velocity, so players see can what’s happening, as it’s happening. Depending on the number of moving parts and available bandwidth, it can become impossible to send position data for every moving object 30 times per second.
To get around this problem, ROBLOX game servers send more data, at a higher frequency, for moving objects that are close to the player. This video shows the level of priority reflected on in-game objects. As the player moves, so too does the high-priority red zone.
Watch the player character (black dot) affect which objects are sending data at the highest frequency (red).
Interpolating physically simulated moving objects
With the server sending out data in the most efficient way, we can work on hiding latency and “choppiness” on the player side. We can’t remove the latency – that’s not possible when a network is involved. But we can mask the choppiness with interpolation. Choppiness results when there is not enough network bandwidth available to update the position of an object at 30Hz.
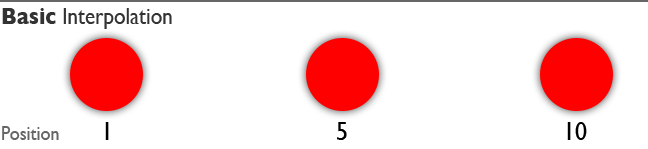
The above graphic shows a ball’s position, as seen by the player, without interpolation. Notice the distance between each step. This is the result of network updates occurring more slowly than the rendering frequency. If we were to successively render the ball in ROBLOX at these exact locations, it would appear to jump from one position to the next.
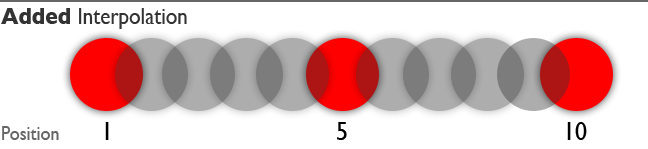
The above image shows the same data, but with interpolated steps, as indicated by the grey circles. If we render these interpolated steps, along with data received from the server, the ball will appear to move smoothly from one position to the next.
Putting it together
ROBLOX servers send more data, at a higher frequency, for physics objects that are close to the player. Interpolation then fills the data gaps, smoothing out the motion – even of far-away objects. This video shows the new interpolation code in action.
Left: Old interpolation code. Right: New interpolation code.
Longer data history: We keep a more comprehensive history of data received from the server. Previously, we kept only the last two data points from the server, which caused stuttering when data was cycling in and out quickly. Now, we can fill the gaps between every pair of interpolation points before moving on to the next.
Flexible data history: The game server sends data more often for objects that are closer to the player, so we can track the frequency of updates and use that information to determine how long of a data history we should keep for a given object. This ensures we’re interpolating using the optimal pairs of data.
Extrapolation: It’s not unusual for data from the server to arrive late or get lost. We use extrapolation in such situations to predict future position based on historical data – think of it like calculating, based on the previous few positions, where a part might end up. It’s very difficult to accurately predict movements of player-controlled characters, so we only extrapolate up to about 1/5th of a second.
We are continuing to tune and improve our physics interpolation. It won’t change how you interact with ROBLOX, but it will improve your user experience.