Blog Archive
 How will our users create bigger and better games? Navin Lal’s Hack Week project presents his vision of the future.
How will our users create bigger and better games? Navin Lal’s Hack Week project presents his vision of the future.
Universes would allow ROBLOXians to create massive game spaces by linking multiple games together. You would not only travel to and fro (thanks to the ever-handy means of teleportation), but all of your ROBLOXian character’s previous accomplishments within the “Universe” — whether it’s experience, currency, progress, events and more!— would accompany them too.
Universes are currently a tech demo and idea exploration, but we still want you to check out the videos below and let us know what you think. There is no release date right now. Keep visiting our blog for release details.
[do action=”youtube-iframe” videoid=”vKVk7TryTHo”/]
The first clip above shows the acceptance of a quest and earning 50 points. Watch carefully because the experience will carry over into the second clip.
[do action=”youtube-iframe” videoid=”FfzrN6TXC1s”/]
Clip #2 shows your character in peril, but notice how the experience total increases as the zombies get rubbed out.
[do action=”youtube-iframe” videoid=”NDHWvJpStag”/]
The third and final clip exhibits how your character has returned to his original location (while the teleporter points to a new location). Note how he still has his earned experience points and the NPC is aware of what you’ve just accomplished based on what it says to your character!
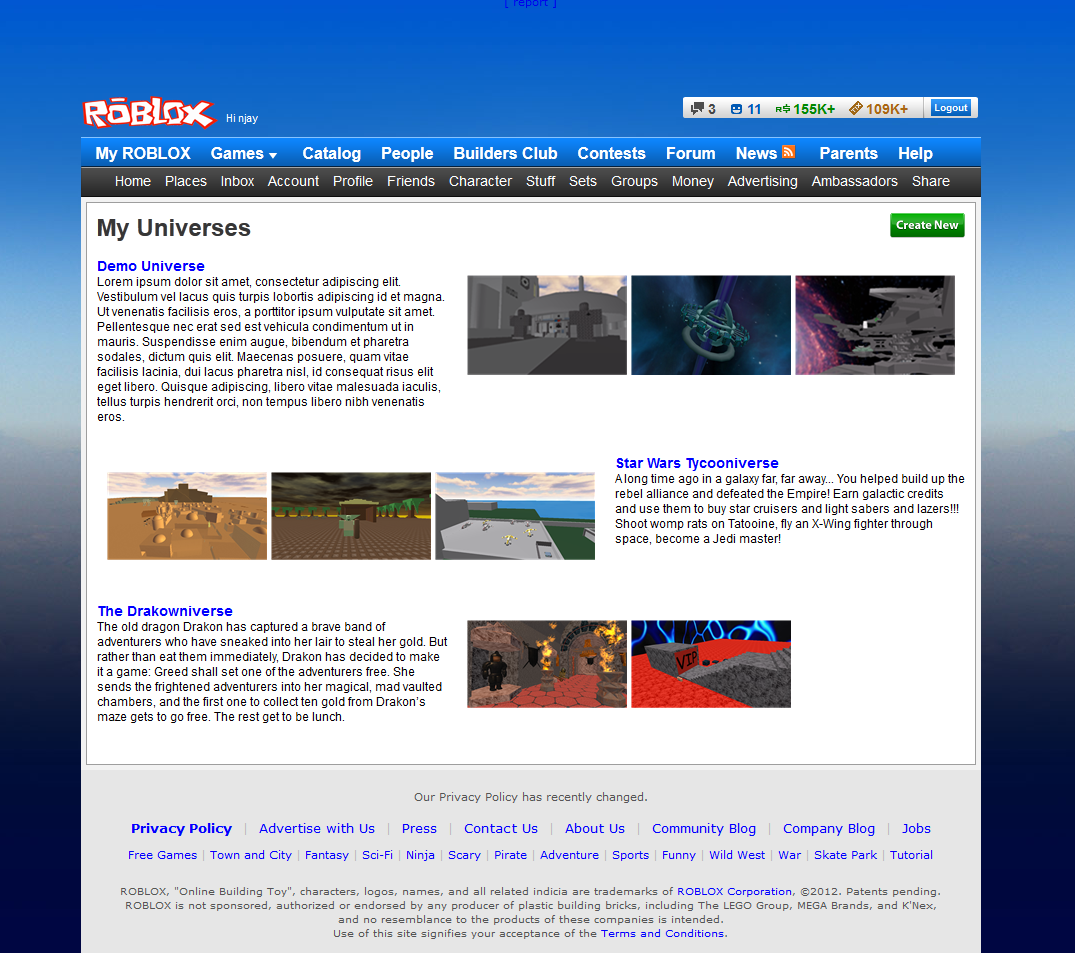
This page is a sample overview of each Universe you own in addition to where you can create new Universes and manage existing ones.
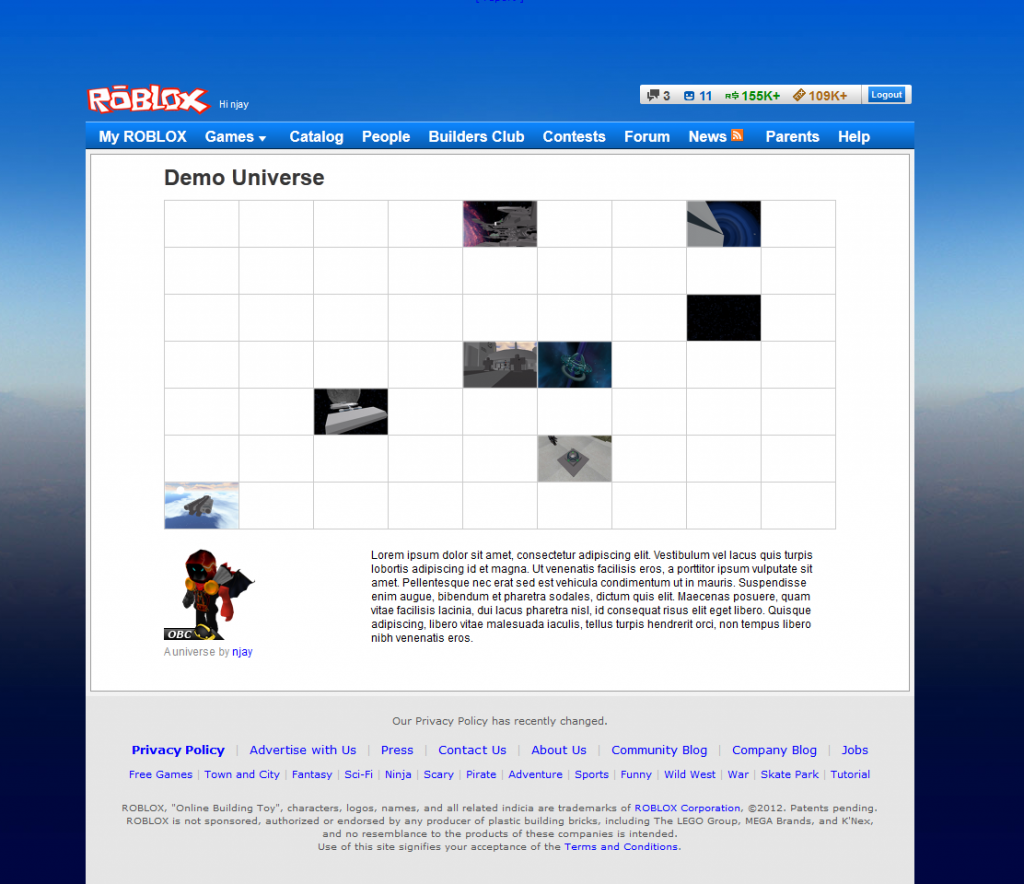
Another cool thing about Universes is that they would allow for a spatial relationship amongst worlds (i.e., have the ability to be mapped). Take a look at “The Map.”
How the Universe Would Work
Let’s begin with a quick refresher of how persistent data on ROBLOX works:
When a player joins a game, the game server retrieves all persistent data for that user for the current place and stores it in an in-memory cache.
The Lua function, player:WaitForDataReady(), is waiting for the persistent data to be retrieved from the website and loaded into memory so that we can make use of it.
Once the data is retrieved, the functions, player:SaveNumber(), player:LoadNumber(), etc. all write/read directly from the cache. This is so that we don’t end up making an unnecessary amount of web requests, especially in a scenario where the data is constantly changing.
When the player leaves or the game shuts down, the game server commits all data in cache back to the website. The website encrypts the data and then pushes it to Amazon S3.
Data on S3 is divided up into buckets and you can store arbitrary “blobs” of data to a bucket by pairing it with a unique key.
Universes should be able to take advantage of much of the underlying infrastructure that is currently used for storing persistent data to places. Throw in a small refactor to our persistence layer to support arbitrary key types, and we were good to go.
Now when data is uploaded to the website, it would first check if the place the data is associated with is part of a universe. If so, it would save it under a Universe key instead of a place key. This approach has the advantage of letting us keep the existing Lua API for storing data unchanged for universes. However, we may decide to revise the current API to give scripters finer grained control over their data.
Next up was the interface. The goal is to build an interface that is simple and intuitive to use. We want a way to visualize the Universe, so this led us to the Universe map interface. With a context sensitive menu and drag-and-drop capability, it should be a cinch to manage your Universe. We also took special care to build something that was cross-browser compatible. Of course, all of this is subject to change.
When Navin isn’t playing the DOTA 2 Beta or pedaling around San Francisco, he’s taking web development to a new stratosphere. Actually, he’s aiming a little higher than the stratosphere, as evidenced by his demo of the Universe.